キャンバス・レイヤー¶
Viewportとキャンバス・アイテム¶
CanvasItem is the base for all 2D nodes, be it regular 2D nodes, such as Node2D, or Control. Both inherit from CanvasItem. You can arrange canvas items in trees. Each item will inherit its parent's transform: when the parent moves, its children move too.
CanvasItem nodes, and nodes inheriting from them, are direct or indirect children of a Viewport, that display them.
A Viewport has the property Viewport.canvas_transform, allows to apply a custom Transform2D transform to the CanvasItem hierarchy it contains. Nodes such as Camera2D work by changing that transform.
To achieve effects like scrolling, manipulating the canvas transform property is more efficient than moving the root canvas item and the entire scene with it.
Usually though, we don't want everything in the game or app to be subject to the canvas transform. For example:
パララックス背景:ステージの他の部分よりもゆっくり移動する背景。
UI: Think of a user interface (UI) or head-up display (HUD) superimposed on our view of the game world. We want a life counter, score display and other elements to retain their screen positions even when our view of the game world changes.
トランジション: トランジション(フェード、ブレンド)に使用されるエフェクトでも、固定された場所に留めておくことが望ましい場合があります。
単一のシーンツリーでこれらの問題をどのように解決できるでしょうか?
キャンバス・レイヤー¶
その答えは CanvasLayer です。これは、そのすべての子と孫のために別々の2Dレンダリングレイヤを追加するノードです。CanvasLayerは任意の数値レイヤで描画しますが、Viewportの子はデフォルトでレイヤー "0" で描画します。大きい番号のレイヤーは小さい番号のレイヤーの上に描画されます。CanvasLayersにも独自の幾何学変換があり、他のレイヤーの幾何学変換には依存しません。これにより、UIをスクリーンスペースに固定しながら、ゲームのワールドに対するビューを変更できます。
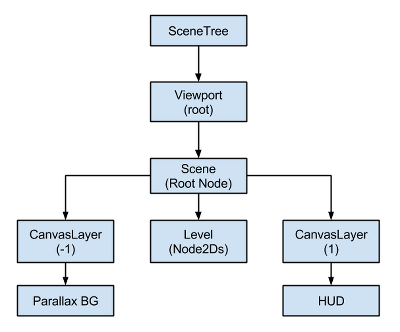
この一例は、パララックスの背景を作成することです。 これはCanvasLayerの "-1" レイヤーで行うことができます。ポイント、ライフカウンター、ポーズ・ボタンを含む画面もレイヤー "1" で作成できます。
外観は次のとおりです:

キャンバス・レイヤーはツリーの順序に依存せず、レイヤ番号のみに依存するため、必要に応じてインスタンス化できます。
注釈
キャンバス・レイヤーはノードの描画順序を制御する必要はありません。 ノードが他のノードの「前面」または「背面」に正しく描画されるようにするための標準的な方法は、シーンパネル内のノードの順序を操作することです。 おそらく直感に反して、シーンパネルの一番上のノードはViewportの下のノードの*後ろ*に描かれています。 2dノードは描画順を制御するためのプロパティも持っています( Node2D.z_index を参照してください)。