playerシーンの作成¶
プロジェクト設定が完了したので、操作できるキャラクターを作成しましょう。
最初のシーンでは、 Player オブジェクトを定義します。Player シーンを独立して作成する利点の 1 つは、たとえゲームの他の部分を作成する前であっても、個別にテストができることです。
ノード構成¶
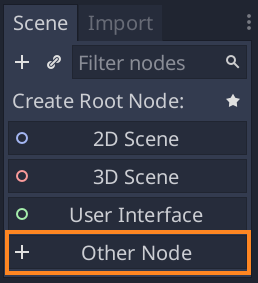
はじめに、プレイヤーオブジェクトのルートノードを選択する必要があります。原則として、シーンのルートノードはオブジェクトに望まれる機能 (オブジェクトが*何であるか*) を反映する必要があります。「その他のノード」のボタンをクリックして、シーンに Area2D <class_Area2D>` ノードを加えます。

Godotは、シーンツリーのノードの横に警告アイコンを表示します。現時点では無視して構いません。後で対処します。
Area2D を使用すると、プレイヤーに重なり合ったり、プレイヤーに衝突したりするオブジェクトを検出できます。ノードの名前をダブルクリックして、名前を Player に変更します。シーンのルートノードを決めたので、これにノードを追加して機能を追加できます。
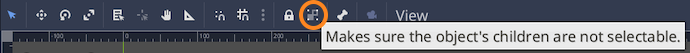
Player ノードに子を追加する前に、追加した子を誤って移動したりサイズを変更したりしないようにします。ノードを選択し、ロックの右側にあるアイコンをクリックします。ツールチップには「オブジェクトの子を選択不可にする。」と書いてあります

シーンを保存します。 [シーン]-> [シーンを保存]をクリックするか、Windows/Linuxでは Ctrl + S を押し、macOSでは Cmd + S を押します。
注釈
このプロジェクトでは、Godotの命名規則に従います。
GDScript: クラス(ノード)はPascalCaseを使用し、変数と関数はsnake_caseを使用し、定数はALL_CAPSを使用します(GDScriptスタイルガイドを参照)。
C#: クラス、export変数、メソッドはPascalCaseを使用し、プライベートフィールドは _camelCase を使用し、ローカル変数とパラメーターは camelCase を使用します(C#スタイルガイドを参照)。シグナルを接続するときは、メソッド名を正確に入力してください。
スプライトアニメーション¶
Player ノードをクリックし、AnimatedSprite ノードを子として追加します。 AnimatedSprite は、Playerの外観とアニメーションを処理します。ノードの横に警告マークがあることに注意してください。` AnimatedSprite` にはアニメーションのリストである SpriteFrames リソースが必要です。作成するには、インスペクタ上の Frames プロパティをクリックし、「[空]」→「新規 SpriteFrames」をクリックします。更にもう一度クリックすることで、SpriteFramesパネルが自動的に開きます:
左側にはアニメーションの一覧があります。「default」をクリックし、「walk」に名前を変更します。次に、「新規アニメーション」ボタンをクリックして、「up」という名前の 2 番目のアニメーションを作成します。 ファイルシステムタブ内、 art フォルダより、 playerGrey_up[1,2] と playerGrey_walk[1,2] を 「アニメーション フレーム」側にドラッグします:
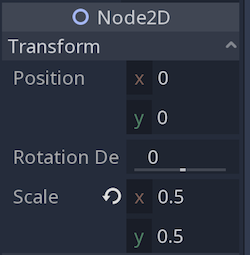
プレイヤーの画像はゲームウィンドウに対して少し大きすぎるため、縮小する必要があります。AnimatedSpriteノードをクリックし、 Scaleプロパティを (0.5,0.5)に設定します。(Scale プロパティは) インスペクタの Node2Dヘッダの下にあります。

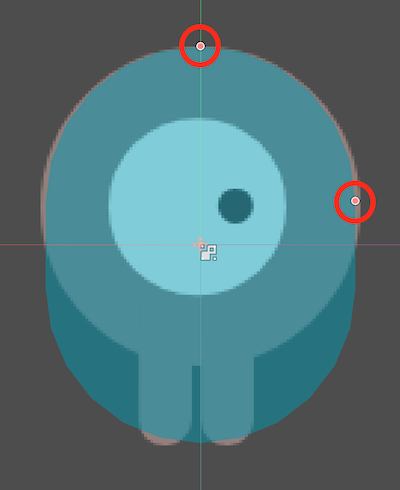
最後に、CollisionShape2Dを Playerの子として追加します。これにより、プレイヤーの「ヒットボックス」、つまりその衝突領域の境界が決定されます。このキャラクターでは、CapsuleShape2Dノードがうまくフィットするので、インスペクタの「Shape」の隣で「[空]」->「新規 CapsuleShape2D」をクリックします。2つのサイズハンドルを使用して、スプライトを覆うようにシェイプのサイズを変更します:

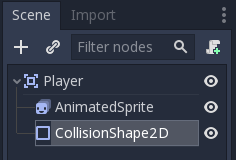
完了すると、 Player シーンは次のようになります:

これらの変更後は、必ずシーンを再度保存してください。
次のパートでは、動かしたりアニメーションさせるためのスクリプトをplayerノードに追加します。それから、playerがなにかにあたった事がわかるよう、衝突判定を設定します。