複数の解像度¶
複数の解像度の問題¶
開発者は、ゲームで複数の解像度を最適にサポートする方法を理解するのに苦労することがよくあります。デスクトップおよびコンソールゲームの場合、ほとんどの画面アスペクト比は16:9であり、解像度は標準化(720p、1080p、1440p、4Kなど)されているので、多かれ少なかれこれは簡単です。
モバイルゲームの場合、最初は簡単でした。長年、iPhoneとiPadは同じ解像度を使用していました。そして Retina を実装すると、ピクセル密度が2倍になりました。ほとんどの開発者は、デフォルトおよび二重解像度でアセットを提供する必要がありました。
現在では、さまざまな画面サイズ、密度、アスペクト比が存在するため、これはもはや当てはまりません。超ワイドディスプレイなど、従来とは異なるサイズも人気が高まっています。
3Dゲームの場合、(美的観点から)複数の解像度をサポートする必要はあまりありません。 3Dジオメトリは、アスペクト比を無視して、視野に基づいて画面いっぱいに表示されます。これをサポートしたい主な理由は、この場合、パフォーマンスが理由(1秒あたりのフレーム数を増やすために低解像度で実行するため)です。
2DおよびゲームUIでは、Photoshop、GIMP、Kritaなどのソフトウェアで特定のピクセルサイズを使用してアートを作成する必要があるため、これは別の問題です。
レイアウト、アスペクト比、解像度、ピクセル密度は大きく変化する可能性があるため、特定の画面ごとにUIを設計することはできなくなりました。別の方法を使用する必要があります。
ワンサイズですべてに対応¶
最も一般的なアプローチは、単一の base 解像度を使用し、それを他のすべてに適合させることです。この解像度は、ほとんどのプレイヤーがこれでゲームをプレイすることが期待されます(特定のハードウェアが与えられた場合)。モバイルの場合、Googleには便利な stats があり、デスクトップの場合、Steamには https://store.steampowered.com/hwsurvey/ もあります。
例として、Steamは最も一般的な プライマリディスプレイ解像度 が1920×1080であることを示しているため、賢明なアプローチはこの解像度のゲームを開発し、異なるサイズとアスペクト比にスケーリング処理をすることです。
Godotには、これを簡単に行うための便利なツールがいくつか用意されています。
参考
You can see how Godot's support for multiple resolutions works in action using the Multiple Resolutions and Aspect Ratios demo project.
ベースサイズ¶
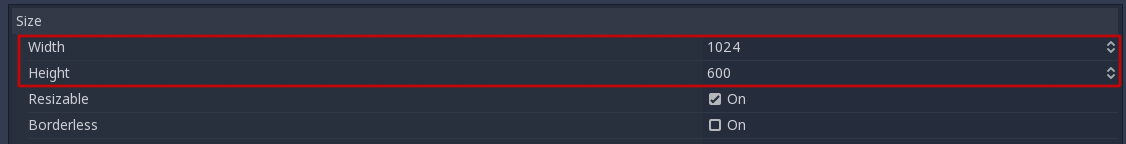
ウィンドウの基本サイズは、[プロジェクト設定]の Display → Window で指定できます。

ただし、それが何をするのかは完全には明らかではありません。エンジンは、モニターをこの解像度に切り替えようとはしません。むしろ、この設定を「設計サイズ」、つまりエディタで作業する領域のサイズと考えてください。この設定は、2Dエディタの青い長方形のサイズに直接対応しています。
多くの場合、画面とウィンドウのサイズがこの基本サイズと異なるデバイスをサポートする必要があります。Godotには、さまざまな画面サイズに合わせてビューポートのサイズを変更および拡大する方法を制御する多くの方法があります。
注釈
Godotは、複数の解像度に対する最新のアプローチに従っています。エンジンが勝手にモニターの解像度を変更することはありません。モニターの解像度を変更するのは最も効率的なアプローチですが、ゲームがクラッシュしたときにモニターが低解像度で止まってしまう可能性があるため、最も信頼性の低いアプローチでもあります。これは、Windowsほど解像度の変更をうまく処理できないmacOSやLinuxで特によくあることです。
また、モニターの解像度を変更すると、ピクセルアートゲームを正しく表示するために重要なフィルタリングやアスペクト比の伸縮を、ゲーム開発者が制御できなくなります。
その上、モニターの解像度を変更すると、その都度モニターが解像度を変更しなければならないため、Alt+Tabでのゲームへの出入りが非常に遅くなるのです。
サイズ変更¶
デバイスにはいくつかのタイプがあり、いくつかのタイプの画面があり、それらは異なるピクセル密度と解像度を持っています。それらすべてを処理するのは大変な作業になる可能性があるため、Godotは開発者の生活を少し楽にするように努めています。 Viewport ノードにはサイズ変更を処理するいくつかの関数があり、シーンツリーのルートノードは常にビューポートです(読み込まれたシーンはその子としてインスタンス化され、get_tree().get_root() または get_node("/root") を呼び出すことでいつでもアクセスできます)。
いずれにせよ、ルートビューポートのパラメーターを変更することが問題に対処するためのおそらく最も柔軟な方法ですが、多くの作業、コード、推測が必要になる可能性があるため、Godotは複数の解像度を処理するためにプロジェクト設定でパラメーターのシンプルなセットを提供します。
ストレッチ設定¶
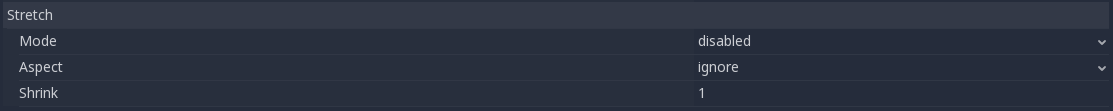
ストレッチ設定はプロジェクト設定の中にあり、いくつかのオプションが用意されています:

ストレッチモード(Stretch Mode)¶
Stretch Mode 設定は、ウィンドウまたは画面の解像度に合わせてベースサイズを拡大する方法を定義します。

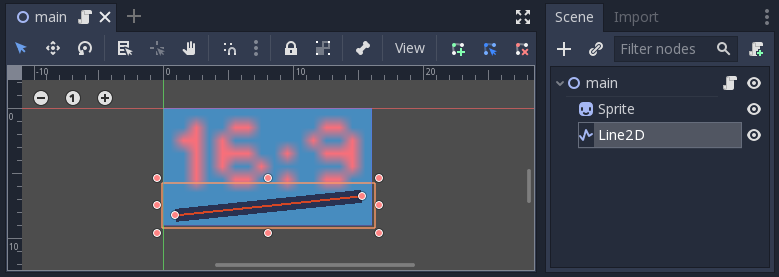
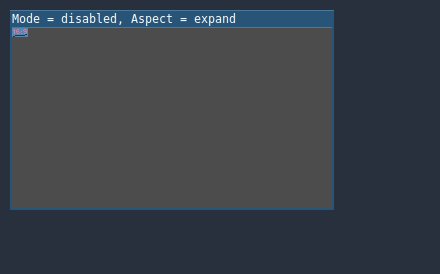
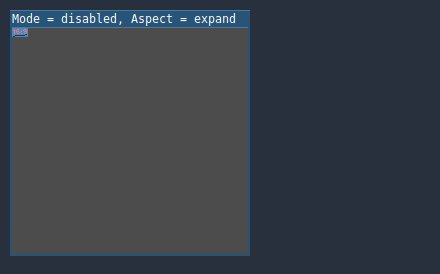
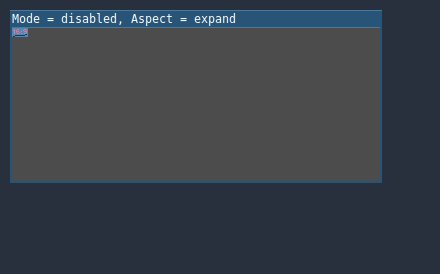
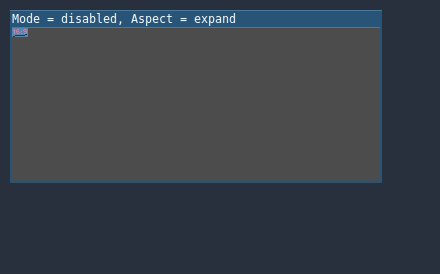
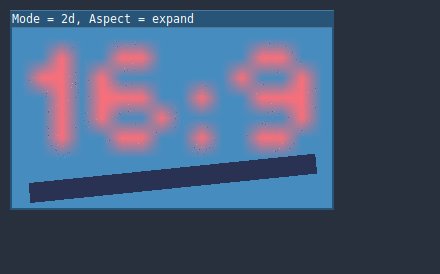
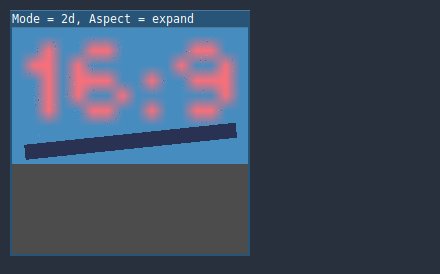
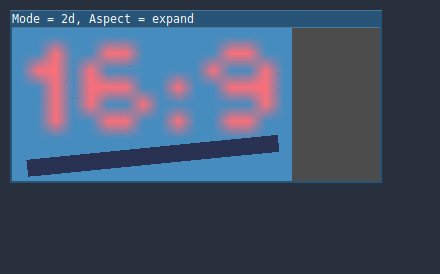
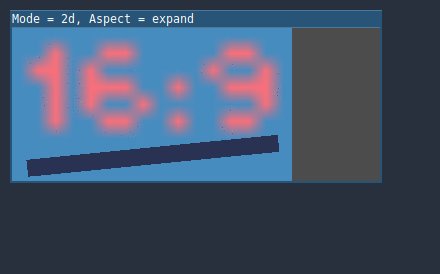
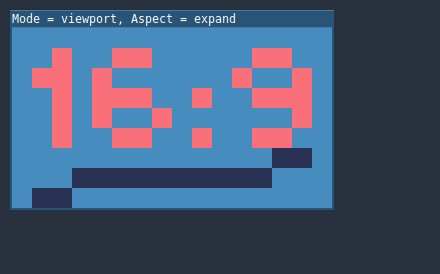
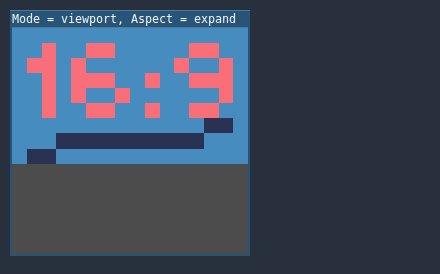
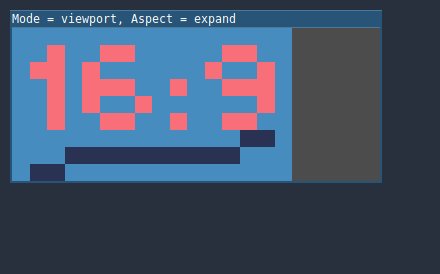
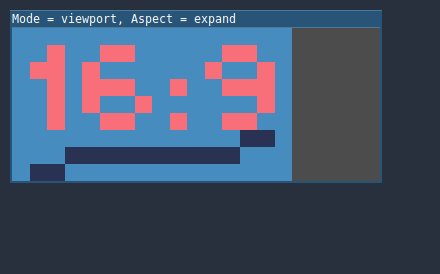
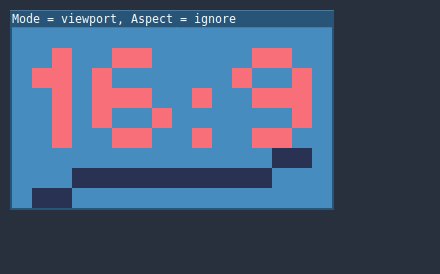
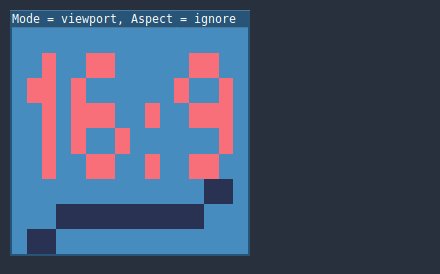
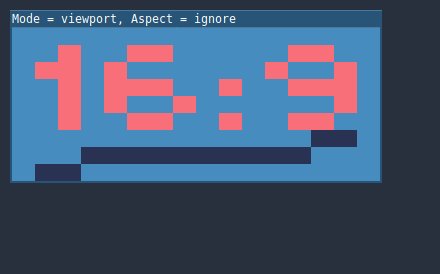
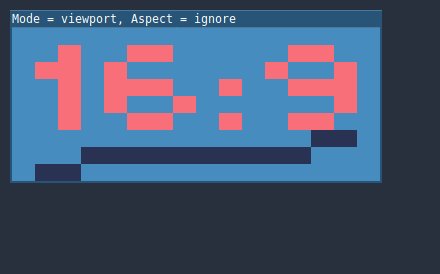
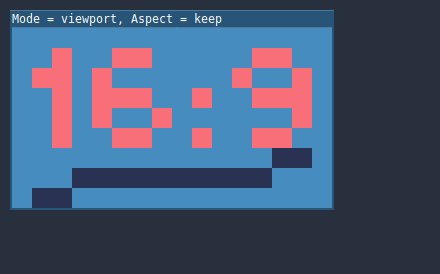
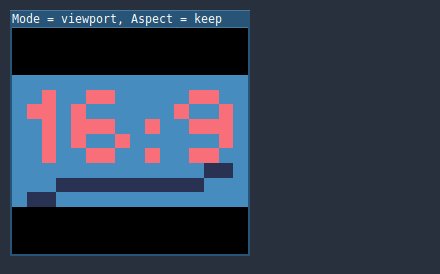
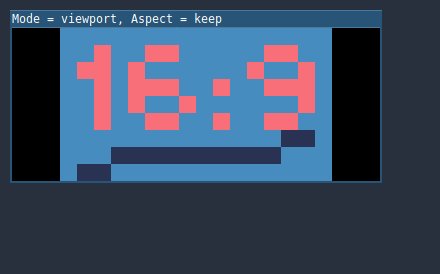
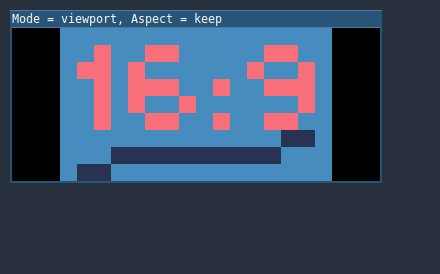
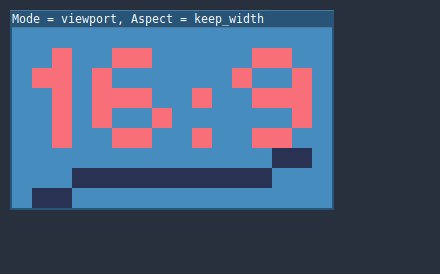
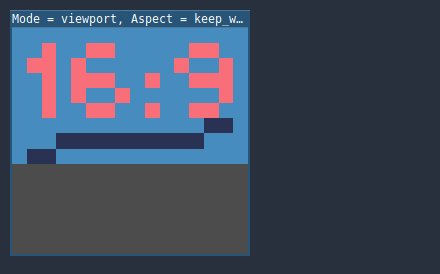
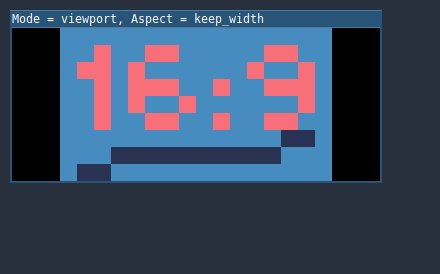
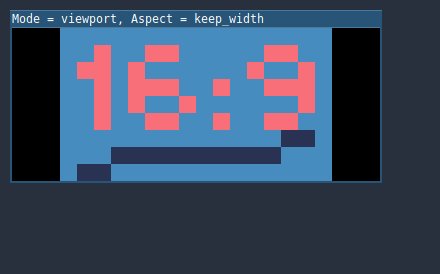
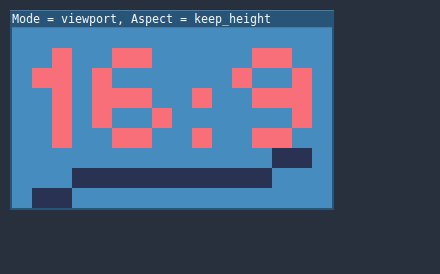
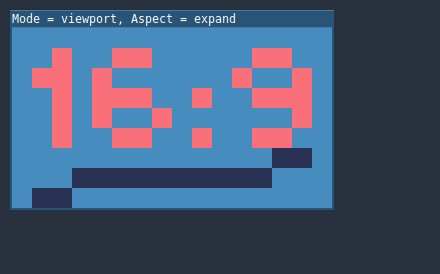
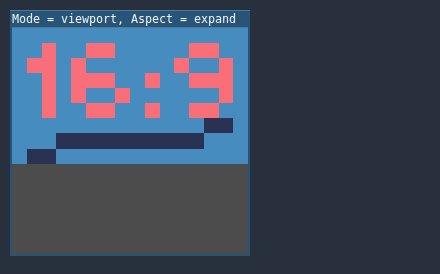
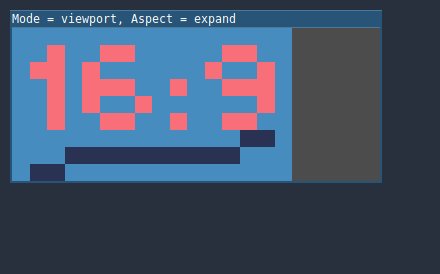
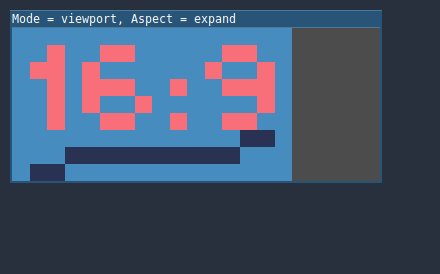
以下のアニメーションでは、さまざまなストレッチモードの効果を示すために、わずか16×9ピクセルの「ベースサイズ」を使用しています。同じくサイズが16×9ピクセルの単一のスプライトがビューポート全体をカバーし、その上に対角線 Line2D が追加されます:

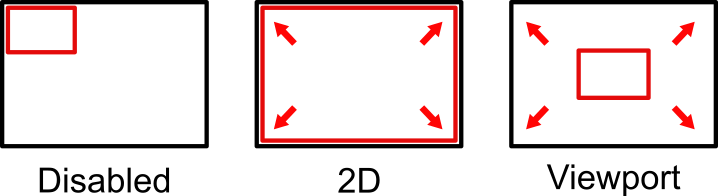
Stretch Mode = Disabled (デフォルト): ストレッチは行われません。シーン内の1単位は、画面上の1ピクセルに対応します。このモードでは、Stretch Aspect 設定は効果がありません。

Stretch Mode = 2D: このモードでは、プロジェクト設定の display/width および display/height で指定されたサイズが、画面全体をカバーするようにストレッチされます(Stretch Aspect 設定を考慮します)。これは、すべてがターゲット解像度で直接レンダリングされることを意味します。 3Dはほとんど影響を受けませんが、2Dでは、スプライトピクセルとスクリーンピクセルが1対1で対応しなくなり、スケーリングのアーティファクトが発生する可能性があります。

Stretch Mode = Viewport: ビューポートのスケーリングは、ルート Viewport のサイズがプロジェクト設定の Display セクションで指定されたベースサイズに正確に設定されることを意味します。シーンは最初にこのビューポートにレンダリングされます。最後に、このビューポートは画面に収まるように拡大縮小されます(Stretch Aspect 設定を考慮します)。

ストレッチアスペクト(Stretch Aspect)¶
2番目の設定は Stretch Aspect です。これは、Stretch Mode が Disable 以外に設定されている場合にのみ有効であることに注意してください。
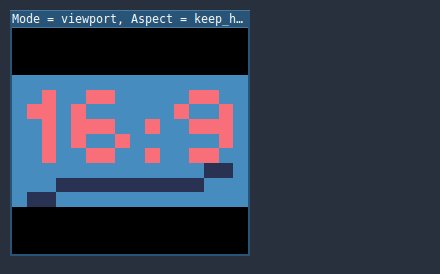
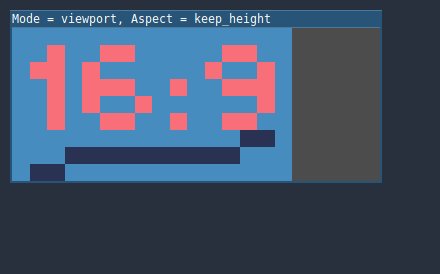
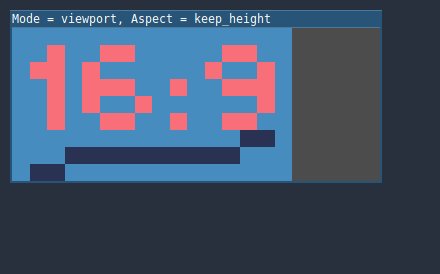
以下のアニメーションでは、灰色と黒の領域に気づくでしょう。黒い領域はエンジンによって追加され、描画できません。灰色の領域はシーンの一部であり、描画できます。灰色の領域は、2Dエディタに表示される青いフレームの外側の領域に対応しています。
Stretch Aspect = Ignore: 画面をストレッチするときにアスペクト比を無視します。これは、幅が広くても狭くても、元の解像度が拡大されて画面全体に表示されることを意味します。これにより、不均一なストレッチが発生する可能性があります。物体が設計よりも幅が広い、または背が高く見えます。

Stretch Aspect = Keep: 画面をストレッチするときにアスペクト比を維持します。つまり、ビューポートは画面の解像度に関係なく元のサイズを保持し、画面の上部/下部(「レターボックス化」)または側面(「ピラーボックス化」)に黒いバーが追加されます。
これは、ターゲットデバイスのアスペクト比を事前に知っている場合、または異なるアスペクト比を処理したくない場合に適したオプションです。

Stretch Aspect = Keep Width: 画面をストレッチするときにアスペクト比を維持します。画面が基本サイズよりも広い場合、黒いバーが左右に追加されます(ピラーボックス化)。ただし、画面が基本解像度よりも高い場合、ビューポートは垂直方向に拡大されます(そして、より多くのコンテンツが下部に表示されます)。これを「垂直方向に拡張」と考えることもできます。
これは通常、スケーリングするGUIまたはHUDを作成するのに最適なオプションです。そのため、一部のコントロールを下部に固定できます(サイズとアンカー)。

Stretch Aspect = Keep Height: 画面を伸ばすときにアスペクト比を保ちます。画面が基本サイズよりも高い場合、黒いバーが上部と下部に追加されます(レターボックス化)。ただし、画面が基本解像度よりも広い場合、ビューポートは水平方向に拡大されます(さらに多くのコンテンツが右側に表示されます)。これを「水平方向に拡張」と考えることもできます。
これは通常、水平にスクロールする2Dゲーム(ランナーやプラットフォーマーなど)に最適なオプションです。

Stretch Aspect = Expand: 画面をストレッチするときはアスペクト比を維持しますが、ベースの幅も高さも維持しません。画面の縦横比に応じて、ビューポートは水平方向(画面が基本サイズよりも広い場合)または垂直方向(画面が元のサイズよりも高い場合)に大きくなります。

ちなみに
ポートレート(縦長)とランドスケープ(横長)の両方に対応したい場合は、プロジェクトの基本解像度を長方形ではなく*正方形*(縦横比1:1)に設定します。例えば、1280×720を基本解像度としてポートレートとランドスケープの両方のモードに対応したい場合は、プロジェクト設定で720×720をプロジェクトのベースウィンドウサイズとして設定します。
実行時にユーザーが好きな画面の向きを選択できるようにするには、Display > Window > Handheld > Orientation を ``sensor``に設定することを忘れないようにしてください。
Stretch Shrink(ストレッチの収縮)¶
Shrink 設定では、上記の Stretch オプションが既に提供しているものの上に、追加のスケーリング係数を追加できます。 デフォルト値の1は、スケーリングが発生しないことを意味します。
たとえば、Shrinkを4に設定し、Stretch Mode を Disabled のままにすると、シーンの各ユニットは画面上の4×4ピクセルに対応します。
Stretch Mode が Disabled 以外に設定されている場合、ルートビューポートのサイズは Shrink 係数によって縮小され、出力のピクセルは同じ量だけ拡大されます。 これは2Dゲームにはめったに役立ちませんが、3Dゲームを低解像度でレンダリングすることでパフォーマンスを向上させるために使用できます。
スクリプトから¶
スクリプトから実行時のストレッチを設定するには、get_tree().set_screen_stretch() 関数を使用します(SceneTree.set_screen_stretch() を参照)。
Common use case scenarios¶
複数の解像度やアスペクト比を適切にサポートするには、次の設定をお勧めします。
Desktop game¶
Non-pixel art:
Set the base window width to
1920and window height to1080. If you have a display smaller than 1920×1080, set Test Width and Test Height to lower values to make the window smaller when the project starts.Alternatively, if you're targeting high-end devices primarily, set the base window width to
3840and window height to2160. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set the stretch mode to
2d.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
Pixel art:
Set the base window size to the viewport size you intend to use. Most pixel art games use viewport sizes between 256×224 and 640×480. Higher viewport sizes will require using higher resolution artwork, unless you intend to show more of the game world at a given time.
Set the stretch mode to
viewport.Set the stretch aspect to
keepto enforce a single aspect ratio (with black bars). As an alternative, you can set the stretch aspect toexpandto support multiple aspect ratios.If using the
expandstretch aspect, Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
注釈
The viewport stretch mode provides low-resolution rendering that is then
stretched to the final window size. If you are OK with sprites being able to
move or rotate in "sub-pixel" positions or wish to have a high resolution 3D
viewport, you should use the 2d stretch mode instead of the viewport
stretch mode.
Godot currently doesn't have a way to enforce integer scaling when using the
2d or viewport stretch mode, which means pixel art may look bad if the
final window size is not a multiple of the base window size.
To fix this, use an add-on such as the Integer Resolution Handler.
Mobile game in landscape mode¶
Godot is configured to use landscape mode by default. This means you don't need to change the display orientation project setting.
Set the base window width to
1280and window height to720.Alternatively, if you're targeting high-end devices primarily, set the base window width to
1920and window height to1080. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Many devices have even higher resolution displays (1440p), but the difference with 1080p is barely visible given the small size of smartphone displays. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set the stretch mode to
2d.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
Mobile game in portrait mode¶
Set the base window width to
720and window height to1080.Alternatively, if you're targeting high-end devices primarily, set the base window width to
1080and window height to1920. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Many devices have even higher resolution displays (1440p), but the difference with 1080p is barely visible given the small size of smartphone displays. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.Set Display > Window > Handheld > Orientation to
portrait.Set the stretch mode to
2d.Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).Configure Control nodes' anchors to snap to the correct corners using the Layout menu.
ゲーム以外のアプリケーション¶
Set the base window width and height to the smallest window size that you intend to target. This is not required, but this ensures that you design your UI with small window sizes in mind.
Keep the stretch mode to its default value,
disabled.Keep the stretch aspect to its default value,
ignore(its value won't be used since the stretch mode isdisabled).You can define a minimum window size by setting
OS.min_window_sizein a script's_ready()function. This prevents the user from resizing the application below a certain size, which could break the UI layout.
注釈
Godot doesn't support manually overriding the 2D scale factor yet, so it is not possible to have hiDPI support in non-game applications. Due to this, it is recommended to leave Allow Hidpi disabled in non-game applications to allow for the OS to use its low-DPI fallback.
hiDPI support¶
By default, Godot projects aren't considered DPI-aware by the operating system.
This is done to improve performance on low-end systems, since the operating
system's DPI fallback scaling will be faster than letting the application scale
itself (even when using the viewport stretch mode).
However, the OS-provided DPI fallback scaling doesn't play well with fullscreen mode. If you want crisp visuals on hiDPI displays or if project uses fullscreen, it's recommended to enable Display > Window > Dpi > Allow Hidpi in the Project Settings.
Allow Hidpi is only effective on Windows and macOS. It's ignored on all other platforms.
注釈
The Godot editor itself is always marked as DPI-aware. Running the project from the editor will only be DPI-aware if Allow Hidpi is enabled in the Project Settings.
ダウンサンプリングでのエイリアスの削減¶
If the game has a very high base resolution (e.g. 3840×2160), aliasing might appear when downsampling to something considerably lower like 1280×720. Aliasing can be made less visible by shrinking all images by a factor of 2 upon loading. This can be done by calling the method below before the game data is loaded:
VisualServer.texture_set_shrink_all_x2_on_set_data(true)
Alternatively, you can also enable mipmaps on all your 2D textures. However, enabling mipmaps will increase memory usage which may be problematic on low-end mobile devices.
アスペクト比の処理¶
さまざまな解像度のスケーリングが考慮されたら、ユーザーインターフェイスもさまざまなアスペクト比に合わせてスケーリングするようにしてください。 これは anchors および/または containers を使用して実行できます。
視野のスケーリング¶
3Dカメラノードの Keep Aspect プロパティは、デフォルトで Keep Height スケーリングモード(Hor+ とも呼ばれます)になります。 ワイドスクリーンディスプレイは自動的に広い視野を使用するため、これは通常、デスクトップモードや横長モードのモバイルゲームに最適な値です。
ただし、3Dゲームをポートレートモードでプレイする場合は、代わりに Keep Width (Vert- とも呼ばれます)を使用する方が合理的です。 このように、アスペクト比が16:9(例: 19:9)よりも高いスマートフォンは、taller の視野を使用しますが、これはここではより論理的です。
Scaling 2D and 3D elements differently using Viewports¶
Using multiple Viewport nodes, you can have different scales for various elements. For instance, you can use this to render the 3D world at a low resolution while keeping 2D elements at the native resolution. This can improve performance significantly while keeping the HUD and other 2D elements crisp.
This is done by using the root Viewport node only for 2D elements, then creating a Viewport node to display the 3D world and displaying it using a ViewportContainer or TextureRect node. There will effectively be two viewports in the final project. One upside of using TextureRect over ViewportContainer is that it allows enable linear filtering. This makes scaled 3D viewports look better in many cases.
例として、 3D viewport scaling demo をみてください。