Using GridMaps¶
はじめに¶
Gridmaps は、3Dゲームレベルを作成するためのツールで、TileMap が2Dで行う動作と似ています。 3Dメッシュの事前定義されたコレクション(MeshLibrary)から開始します。これは、無制限の量のLegoブロックでレベルを構築しているかのように、グリッドに配置できます。
タイルマップのタイルで行うのと同じように、コリジョンとナビゲーションをメッシュに追加できます。
サンプル・プロジェクト¶
GridMapsの仕組みをくわしく知るには、サンプル・プロジェクトgridmap_demo.zipをダウンロードしてください。
このプロジェクトを解凍してから、『インポート』ボタンでプロジェクトマネージャーに追加します。
MeshLibraryの作成¶
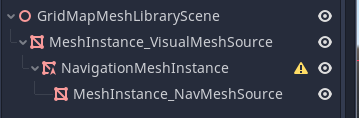
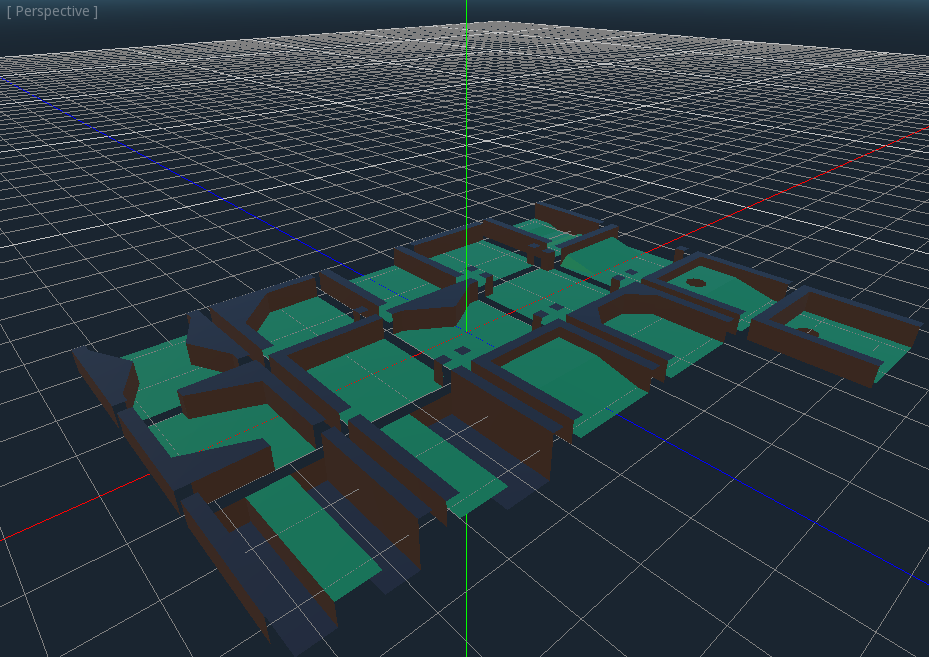
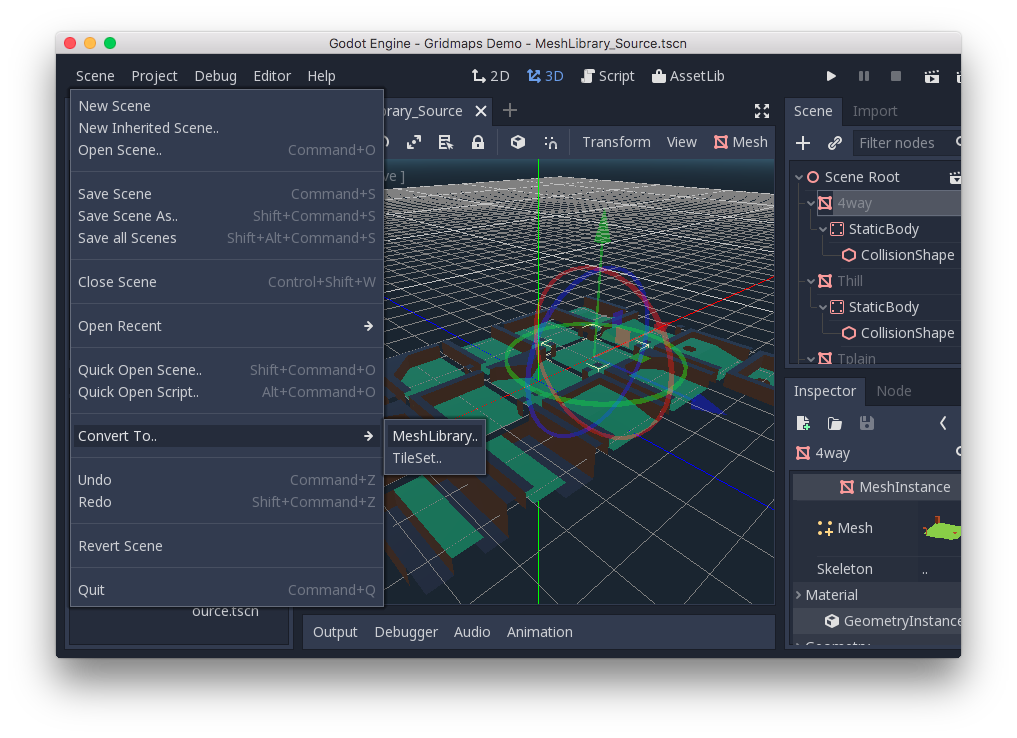
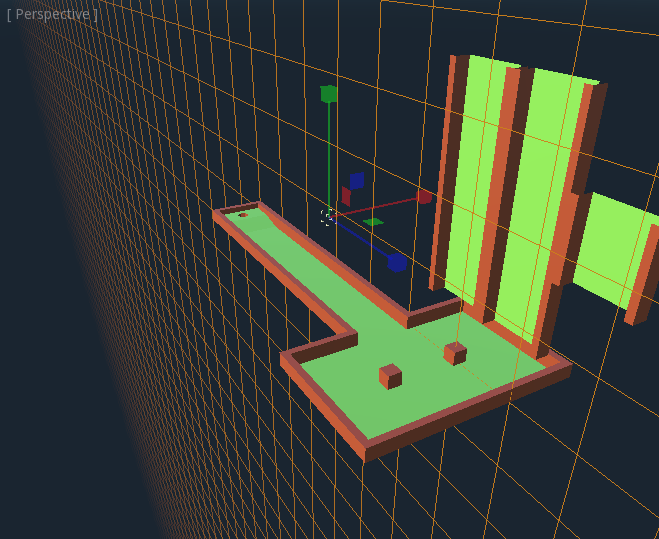
まず初めに、:ref:`class_MeshLibrary`が必要になります。これはグリッドマップで使用するメッシュを集めたものです。『MeshLibrary_Source.tscn』シーンを開いて、MeshLibraryのセットアップ方法を見てみましょう。

ご覧のとおり、ルートにはSpatialノードがあり、そしていくつかのMeshInstanceノードが子になっています。
もし、あなたのシーンに物理演算が不要であれば、これで完了です。しかし、ほとんどの場合はメッシュにコリジョンを追加したくなるでしょう。
コリジョン¶
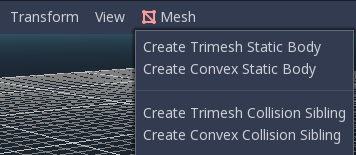
それぞれのメッシュに手動で:ref:`class_StaticBody`と:ref:`class_CollisionShape`を追加するという方法もありますが、『メッシュ』メニューを選択すれば、メッシュデータからコリジョンを自動生成することもできます。

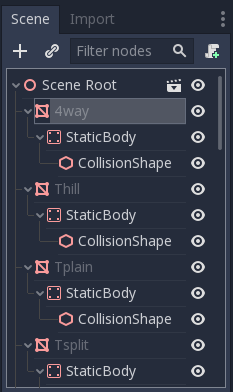
シンプルなメッシュには『凸状』コリジョン ボディのほうが合うでしょう。より複雑な形なら『静的三角形メッシュの作成』を選択します。それぞれのメッシュに物理ボディとコリジョン シェイプが割り当てられたら、メッシュ ライブラリは使えるようになります。

マテリアル¶
メッシュライブラリの生成時には、メッシュ内にあるマテリアルのみが使用され、ノードに設定したマテリアルは無視されます。
MeshLibraryのエクスポート¶
ライブラリをエクスポートするには、シーン → 変換... → メッシュライブラリ...をクリックして、リソースとして保存します。

"MeshLibrary.tres" という名前のプロジェクトで、既にエクスポートされたMeshLibraryを見つけることができます。
GridMap(グリッドマップ)の使用¶
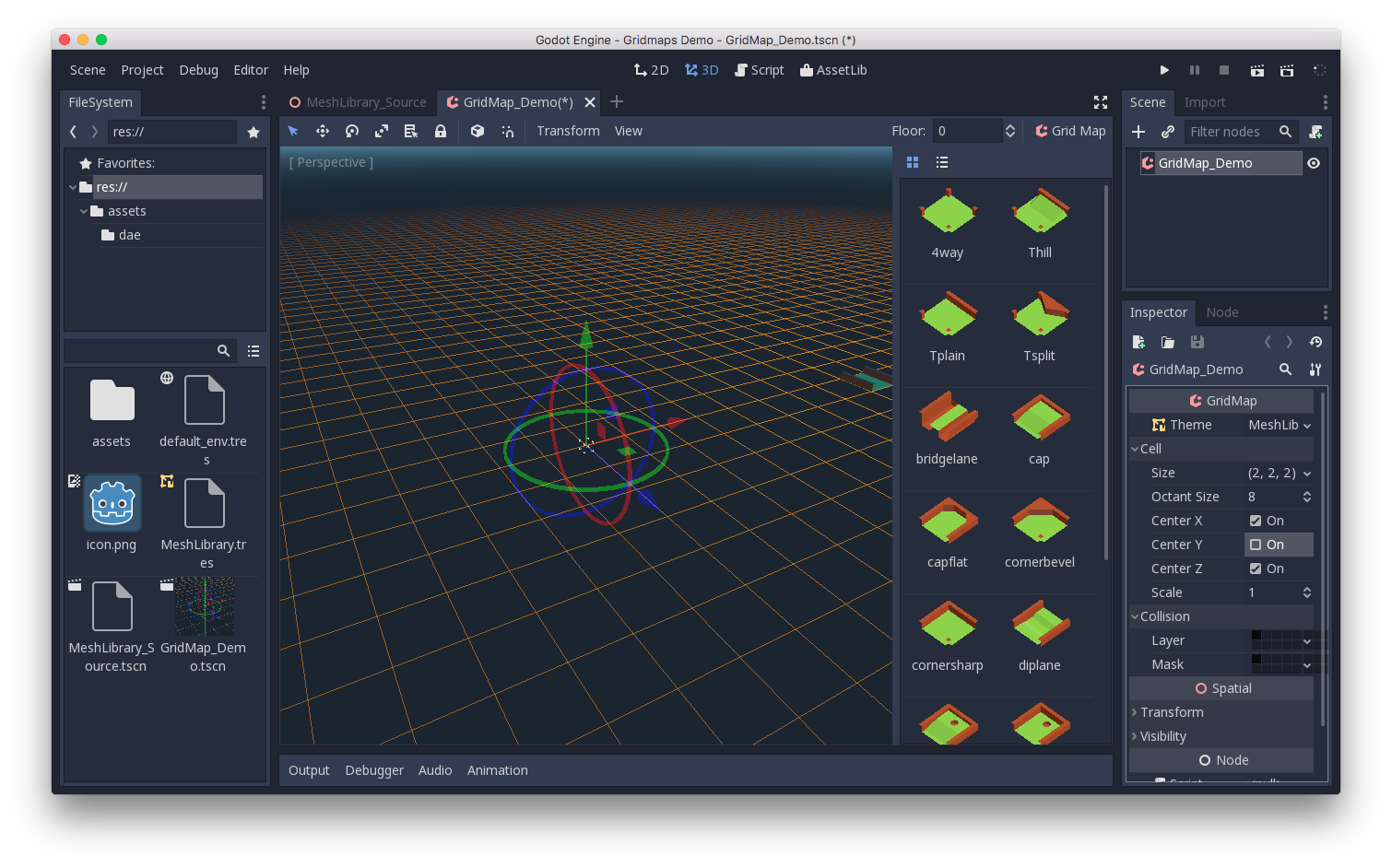
新しいシーンを作成し、GridMapノードを追加します。 ファイルシステムドックからリソースファイルをドラッグし、インスペクタの[Theme]プロパティにドロップして、メッシュライブラリを追加します。

"Cell/Size"プロパティは、メッシュのサイズに設定する必要があります。 デモのデフォルト値のままにしておくことができます。"Center Y"プロパティを"Off"に設定します。
これで、パレットからタイルを選択し、エディタウィンドウで左クリックして配置することで、レベルの設計を開始できます。 タイルを削除するには、Shift を押しながら右クリックを使用します。
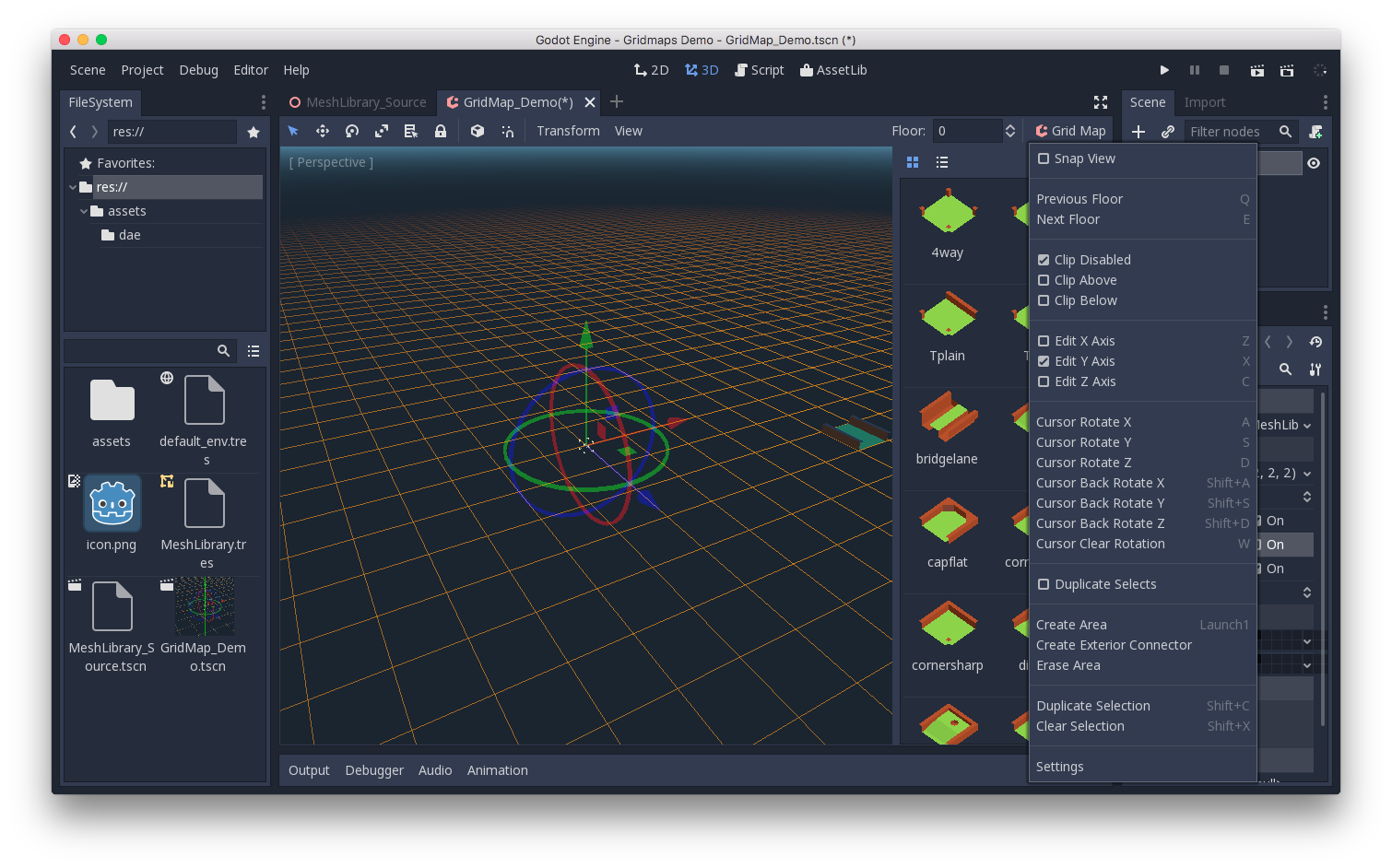
[グリッドマップ]メニューをクリックして、オプションとショートカットを表示します。たとえば、S を押すと、タイルがy軸を中心に回転します。

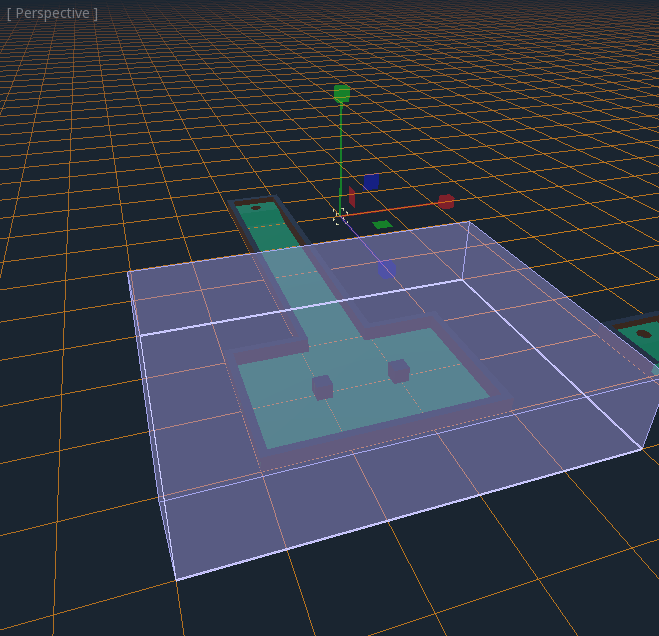
Shift を押しながらマウスの左ボタンでドラッグすると、選択ボックスが描画されます。 それぞれのメニューオプションを使用して、選択した領域を複製または消去できます。

メニューでは、描画する軸を変更したり、描画面をその軸で上下に移動することもできます。

コードでのGridMapの使用¶
ノードのメソッドとメンバー変数の詳細については、GridMap を参照してください。